Ĭonstrain_width: false, // Does not change width of dropdown to that of the activator The following table mentions the available classes and their effects. I tried with the following code, but it didn't work. Materialize provides dropdown CSS class to make a ul element as a dropdown and add the id of the ul element to the data-activates attribute of the button or anchor element.
To add a dropdown list to any button, it has to be made sure that the data-target attribute matches with the id in the tag. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. Materialize CSS provides a dropdown facility that allows the user to choose one value from a set of given values in a list.
#Materialize dropdown code
I noticed the code below.I am trying to have a submenu dropdown inside a dropdown, using MaterializeCSS framework. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design.
 Make sure that the data-activates attribute matches the id in the
Make sure that the data-activates attribute matches the id in the tag. Materialize CSS provides dropdown facility, it provides several CSS classes to add a dropdown list to any button. 
The id of the dropdown structure is supplied to the data-target attribute of the dropdown. Materialize CSS provides dropdown facility, it provides several CSS classes to add a dropdown list to any button. Then, an element is added to trigger the dropdown menu.

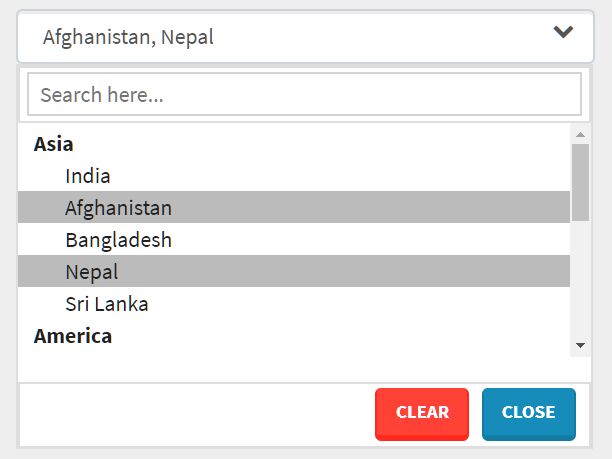
I made sure to import MaterialDirective and be sure to include the attribute materialize in these elements.Įverything in the form work, except these two input select dropdown, single-select and multi-select. Dropdown Menu: To add a navbar dropdown menu, ul dropdown structure is added into the page. I had everything set up following the entire sample code file, including html, ts. Choose your option Materialize Multi Select Materialize CSS Navbar with mobile SideNav, dropdowns and collapsibles.




 0 kommentar(er)
0 kommentar(er)
